Accessible content is exactly as it sounds: online text, images and sound that are accessible to everyone, regardless of any disabilities or barriers. This includes individuals with visual, auditory, motor and learning difficulties. However, accessible content also benefits ESL users, those with a slow internet connection or even someone with a temporary issue like a broken arm.
We’ve put together a handy accessibility checklist to help you make your content more inclusive and user-friendly. Whether you’re a podcaster, videographer or journalist, or work in the education, law or financial sector, these tips will help make your digital content more accessible to all.
Why is accessible content important?
Having accessible content is vital for a number of reasons. For one, it means your content can adhere to the Americans with Disabilities Act (ADA) and the internationally recognized Web Content Accessibility Guidelines (WCAG).
It also enhances your user experience and ensures that your content is inclusive, widening your reach to people with disabilities, elderly users and those with temporary impairments. Similarly, accessible content can impact your content’s search engine optimization (SEO). An inclusive experience can help your content do better in search engine rankings, according to Google’s page experience guidelines.
What is the Americans with Disabilities Act (ADA)?
The ADA is all about making sure individuals with disabilities have equal opportunities and access in every area of life. It requires state and local governments, public services, telecommunications and public businesses to make their digital content accessible to everyone. To help with this, the ADA has its own set of web accessibility guidelines.
What are Web Content Accessibility Guidelines (WCAG)?
The WCAG are a set of internationally recognized standards developed by the World Wide Web Consortium (W3C) to ensure web content is accessible to people with disabilities. It has published a set of guidelines, categorized into four principles known as POUR:
- Perceivable: Information and interface should be presented in ways that users can perceive, such as having text alternatives.
- Operable: Interface and navigation should be operable. For example, all functionality should be available from a keyboard and users should have enough time to read timed content.
- Understandable: Information and the interface should be understandable, such as having clear instructions.
- Robust: Content can be reliably interpreted by assistive technologies.
These success criteria can be used as a framework when building websites, apps or creating digital content in any form.
Four ways to improve web content accessibility

Making your content accessible isn’t just about meeting guidelines; it’s about creating an inclusive environment so your powerful content can reach a wider audience. So how exactly do you make your digital content accessible? From videos to blog posts, here are our top tips for improving web content accessibility.
Structure your headings
Have you ever paid much thought to the structure of your written content? Maybe from a design perspective, sure. But what about your headings? Using proper heading tags (H1, H2, H3, etc.) to organize your content hierarchically allows all users to understand the structure of your pages. Screen readers will find it easier to navigate through the content more efficiently. Plus, it can have the added benefit of improving SEO, as search engines will understand your content better too.
Alter the color scheme of your content
Most good online content these days is highly visual. It’s how you capture people’s attention. So, making sure your visual content is accessible to all users is a must. Try to use high-contrast color schemes to ensure text, graphics and other elements are easily readable for users with visual impairments, and avoid relying solely on color to convey important information. The WCAG suggests a contrast ratio of at least 4.5:1.
Add alt text to images
If you’re not already familiar, alt text (alternative text) is a brief description that’s added to the HTML code of an image. It’s not visible on a webpage but can be read by screen readers. It also might appear if an image fails to load properly. Including alt text in your images can help convey these elements to people with visual impairments. You can follow a similar format on social media by including content descriptions in your captions.
Aim for a balance between being descriptive and concise with your alt text. Typically, a short sentence or phrase is sufficient, but try to be as descriptive as you can to convey as much information as possible.
For example, read these captions and try to imagine the image:
- Cartoon of a dog
- Mountains
- Iced lemonade
- Infographic showing the impacts of climate change
Can you see the image in detail? Probably not. Now how about these?
- Cartoon illustration of a happy dog wearing a party hat and surrounded by colorful balloons.
- Snow-capped mountains under a vibrant orange and pink sunset sky.
- Glass of iced lemonade with mint leaves and a slice of lemon on the rim.
- Infographic titled 'Impacts of Climate Change,' showing rising temperatures, melting ice caps and increased frequency of extreme weather events.
You can imagine the images much more clearly, even without seeing them. This is what good alt text should do.
Make sure all text is readable
Alongside making sure your visual content is accessible, all of your text should be readable too. Ensuring your text can be resized is an easy way to improve the accessibility of your written content. However, there are a few other factors you may not have considered.
Including text in images can be the dream solution from a design perspective, offering more freedom over layout, fonts and graphics. However, since the text can't be read by screen readers or easily translated, doing this can make your content less accessible. Images of text also don’t transfer well to mobile because the text can’t be reformatted to fit the screen. If you do need to include text in your images — say if you’re creating an infographic —make sure you have a text version too, either as a caption or in the alt text of the image.
Similarly, it’s understandable that some websites disable the copy feature in PDFs to protect their copyrighted content. The issue here is that it can make your content less accessible. If the content can’t be copied, it also can’t be read by screenreaders or translation tools. Luckily, there’s an easy way around this. In the advanced document property settings of your PDF, you can allow "content copying for accessibility". This lets assistive technologies read the content, but still restricts copying into another document.
Easy ways to improve video accessibility

Transcribe video and audio
The WCAG suggests providing text alternatives for any non-text content. If you’re a podcaster or specialize in long-form video, transcribing content is a powerful way to boost inclusivity. Transcription has many benefits, from making your content more searchable to improving SEO. But, maybe most importantly, it makes your digital content more accessible to those who are Deaf or hard of hearing or users who simply prefer reading over watching or listening.
If the time-consuming process is putting you off transcription, there is a solution. With advanced AI transcription software like Trint, you can seamlessly transcribe your audio and videos to text. You’ll get an accurate, searchable transcript so you can turn your spoken audio into written blog posts. Don’t worry if you’re streaming an event live either. With our mobile transcription app, you can transcribe your audio and video as it happens, so your audience never misses out or has to wait.
Not only can transcriptions be beneficial to those who are Deaf or hard of hearing, but they can also help viewers understand different accents and dialects that they may not be familiar with. With Trint, you can even transcribe in more than 40 languages or translate your files in more than 50 languages. This way, your content is accessible to anyone, from anywhere in the world. You can view our full list of supported languages here.
Want to find out more? Check out our guide on what a transcriber is.
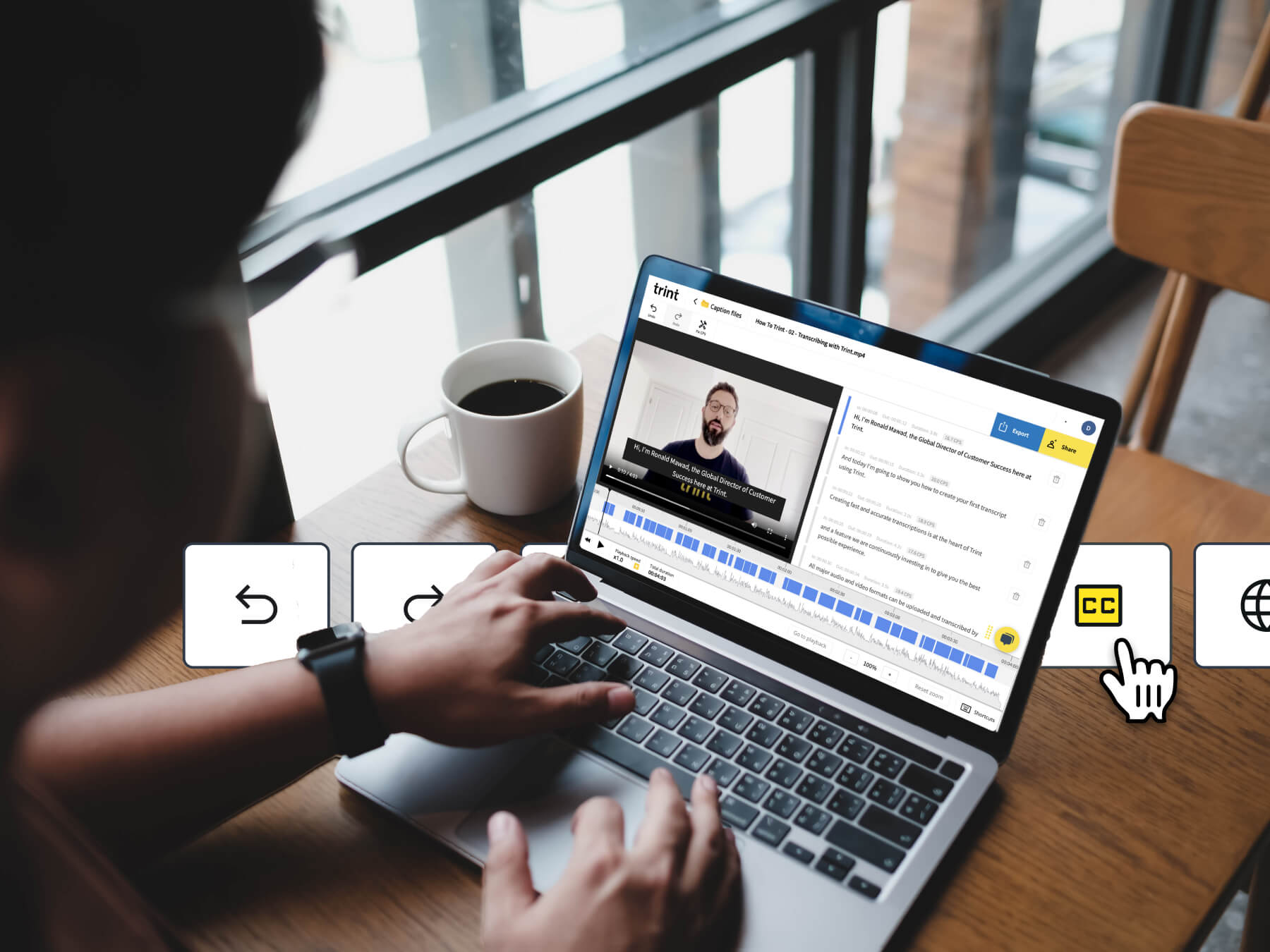
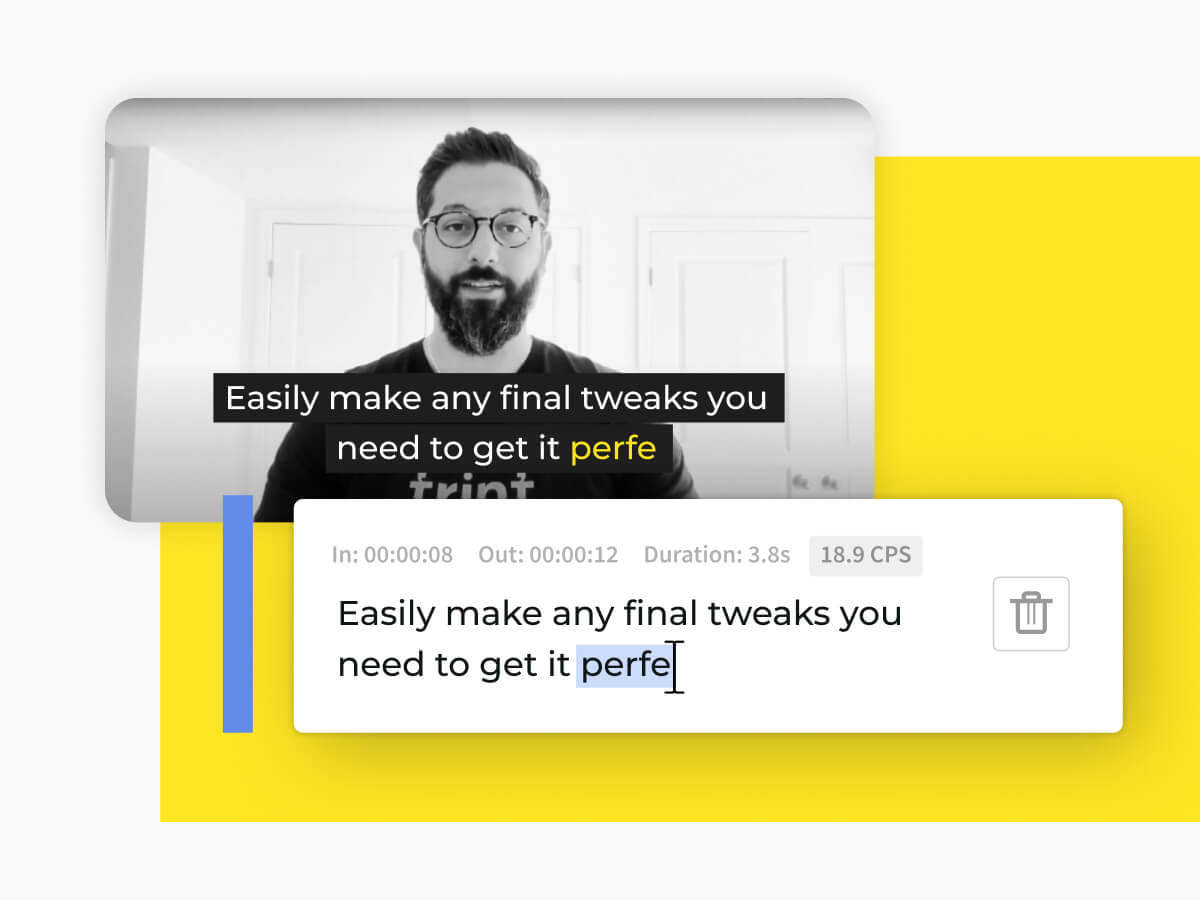
Use captions for videos
So you know that transcriptions can boost your digital content accessibility, but did you know you can use these transcriptions to generate subtitles too?
It’s vital that captions are accurate so viewers don’t miss out on the meaning of your content — who could forget the closed caption issues Squid Games viewers faced (BBC)? Fluent Korean speakers were quick to point out that the English captions included in Netflix’s hit Korean drama often featured mistranslations, some of which altered the meanings of key plot points. This is where an app like Trint really comes into its own. Our AI works with up to 99% accuracy and you can edit your transcripts before doing anything else to make sure they’re fully reliable.
When adding captions to your videos, make sure the text is in a clear, legible font and is large enough to read easily. Try to avoid overcrowding the screen with too much text at once and position captions where they won’t obscure any important visual elements, such as at the bottom. The captions should also be synchronized with the video to meet WCAG success criteria.
Similarly, try to convey your information in more than one way. For example, if you’re posting a recipe video, narrate each step as you show it to make your content accessible to viewers with sight loss or who are Deaf or hard of hearing.
By keeping these tips in mind when you create content, you can make your articles, blog posts, videos and podcasts more user-friendly and accessible. Trint can help you reach this goal. With our innovative tools and solutions, you can create accurate transcripts, subtitles and translations in just a few clicks. But don’t just take our word for it. Try it for yourself with our free trial, or book a demo to find out more.

DON'T take our word for it
Download our eBook, Telling Stories Faster With Trint, and hear how Trint is making content creation faster, easier and, most importantly, painless for newsrooms across the world.
Download